Как креативно оформить профиль на GitHub, чтобы он привлекал внимание
🔥 Как креативно оформить профиль на GitHub, чтобы он привлекал внимание

Если вы откроете мой профиль на GitHub, вы обратите внимание на различные изображения, ссылки на социальные сети и статистику GitHub. Всё это делает профиль непохожим на остальные. Это возможно сделать с помощью файла README.md.
В этой статье мы разберём:
- что такое файл
README.mdи как им пользоваться; - добавим информацию о себе и своих навыках;
- добавим GitHub-статистику;
- создадим рабочий поток GitHub для отображения постов из социальных сетей.
Чтобы всё получилось, вам нужны базовые знания HTML и Markdown.
Код из этой статьи доступен по ссылке.
Что же такое файл README.md в профиле на GitHub и для чего он нужен
Файл README.md в профиле на GitHub позволяет пользователям использовать Markdown-разметку, чтобы отображать детали о себе, о своём опыте, увлечениях, показывать GitHub-статистику и предоставлять эту информацию сообществу. Эти данные отображаются в верхней части вашей GitHub страницы над закрепленными репозиториями.
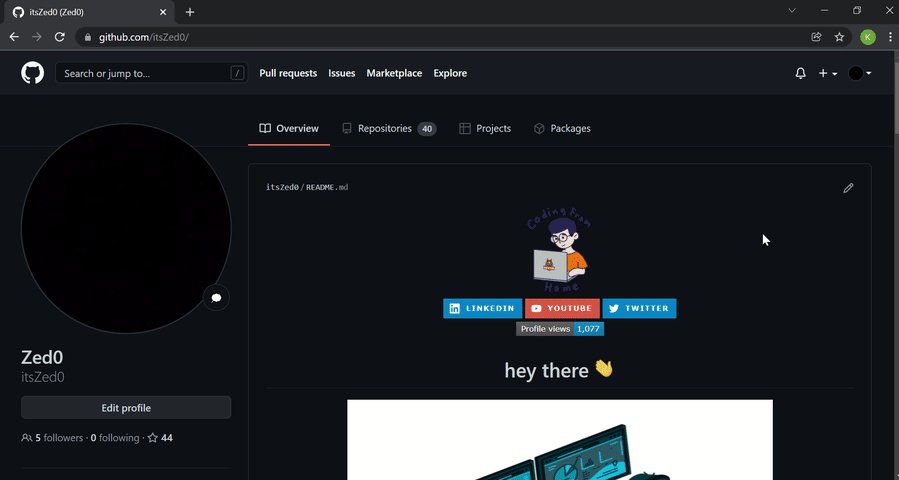
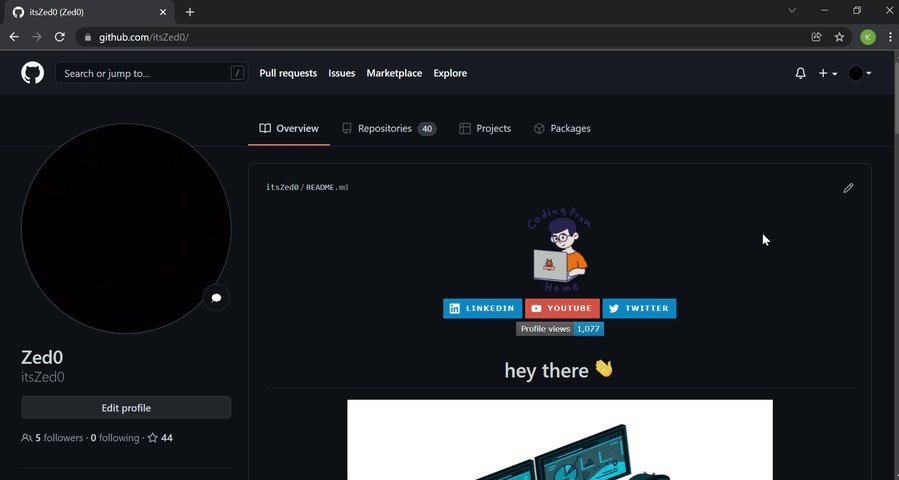
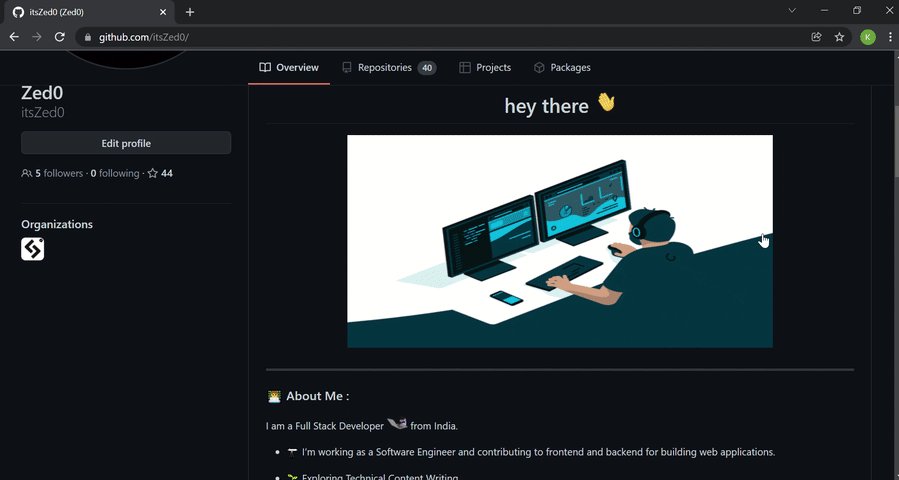
Так будем выглядеть профиль на GitHub по окончании этой статьи:

Мы разделим главную страницу на сектора и постепенно для каждого добавим содержимое. Цвет фона будет зависеть от цветовой темы, выбранной пользователем.
В следующем разделе мы поэтапно разберем шаги создания README-файла.
Создание README.md на GitHub
Файл README.md находится в репозитории на GitHub, название которого совпадает с именем пользователя в вашей учетной записи. Чтобы создать репозиторий:
1. Войдите на GitHub.
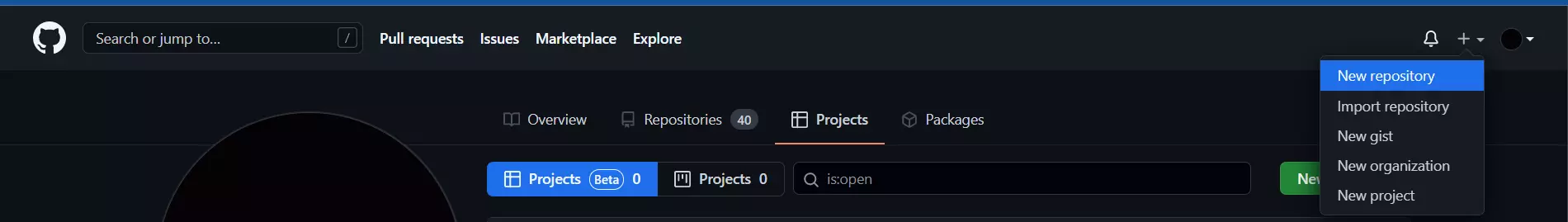
2. Нажмите + в правом верхнем углу и выберите New Repository.

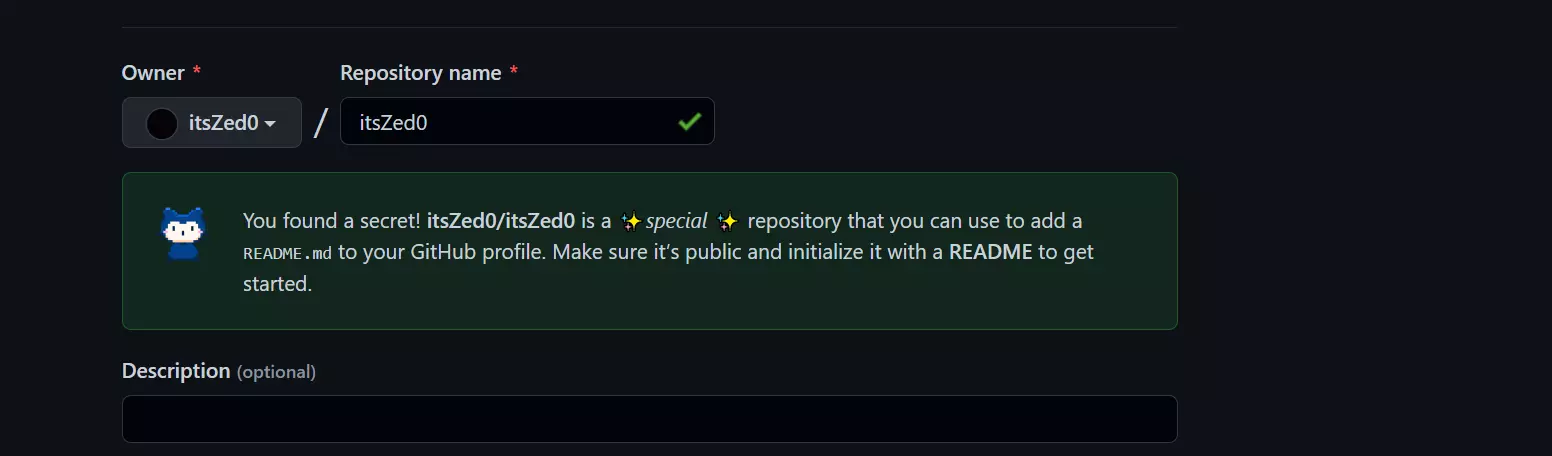
3. Откроется страница создания нового репозитория. В названии укажите имя пользователя из вашего профиля. После того как вы введете имя пользователя, будет показана информация о том, что вы создаете особый репозиторий.

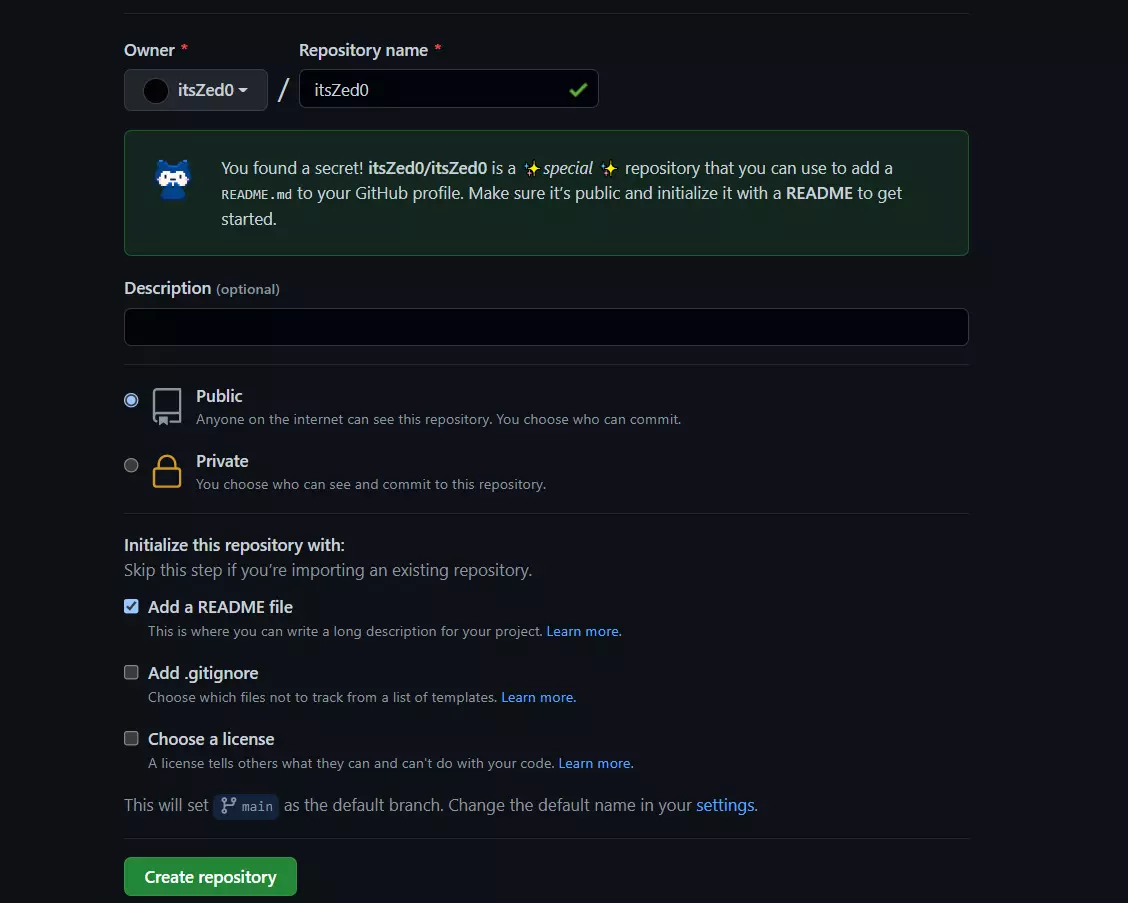
4. Под описанием репозитория не забудьте установить отметку Public, чтобы файл README.md был виден всем.
5. Обязательно установите отметку Add a README file. Это создаст файл README.md, в котором мы и будем работать. Сравните со скриншотом, у вас должно получиться также.

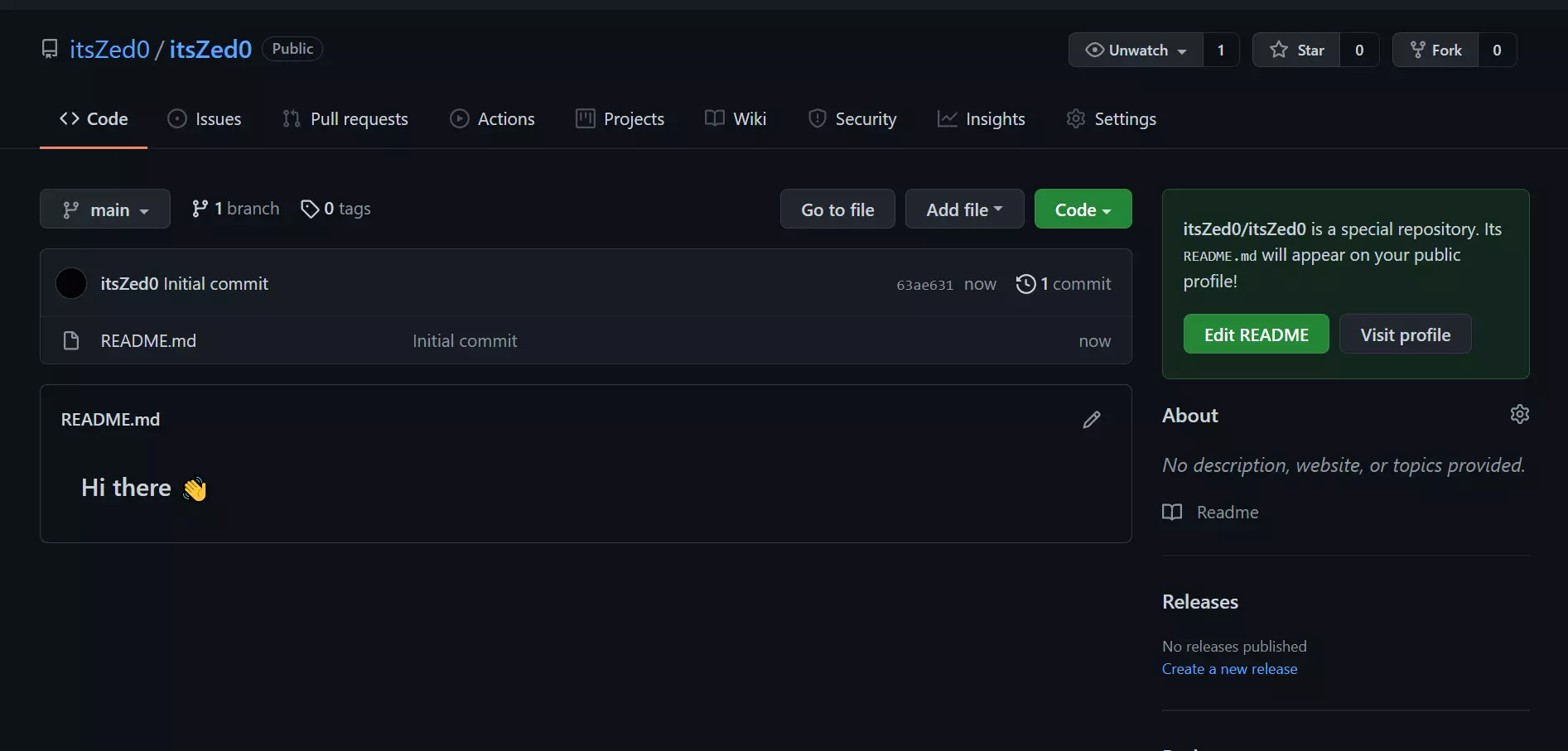
6. Далее нажимаем кнопку Create repository. Репозиторий успешно создан. Зайдите в только что созданный репозиторий и увидите, что в нем уже есть файл README.md.

В следующих разделах мы добавим информацию в наш файл README.md. Мы будет работать с файлом через интерфейс GitHub, но вы можете использовать любой другой текстовый редактор.
Открываем файл README.md и вверху справа нажимаем Edit this file icon (иконка с карандашом). Также о редактировании файлов мы можем почитать в официальной документации.
Добавление GIF-изображений и значков
Ниже вы видите тот контент, который мы добавим в этой части статьи:

Есть множество бесплатных , на которых вы можете взять GIF-изображения, например, для этой статьи я использовал Giphy.
Идем на страницу , нажимаем кнопку Share, а затем Copy GIF Link. Мы добавим эту скопированную ссылку в HTML-тег <img/>, чтобы отобразить ее в файле Markdown. Мы используем тег <img/> для упрощения настройки ширины изображения.
Замените содержимое файла README.md следующим кодом:
<div id="header" align="center">
<img src="https://media.giphy.com/media/M9gbBd9nbDrOTu1Mqx/giphy.gif" width="100"/>
</div>
В атрибуте src указываем ссылку, которую мы ранее скопировали. Поскольку весь контент в этой части будет выровнен по центру, мы поместили изображение в HTML-тег <div> с атрибутом align="center".
README.md в HTML. После этого HTML очищается и из соображений безопасности некоторые HTML-теги игнорируются, например <script>, <style> и т. д. По этим причинам мы использовали атрибут align вместо CSS-стилей.Перейдем в окно предпросмотра. Наша картинка появилась на странице:

Далее мы добавим значки для ссылок на социальные сети, при клике на которые будет открываться нужный сайт. Вы можете добавить значки для самых разных сайтов: Instagram*, Facebook*, Twitter и т. д. Мы добавим три значка: Twitter, YouTube и LinkedIn.
Для создания и редактирования необходимых нам значков будем использовать ресурс Shields.io. Используем URL-адрес https://img.shields.io/badge/ и передадим ему дополнительные параметры, чтобы получить нужные значки.
Первый параметр, который мы передадим, будет следующего формата: Label-Color
Здесь:
Label – название социальной сети, отображенное на значке.
Color – цвет самого значка.
Для трех социальных сетей значения будут следующие:
- LinkedIn:
LinkedIn-blue - Twitter:
Twitter-blue - YouTube:
YouTube-red
Так должен выглядеть итоговый URL для LinkedIn:
https://img.shields.io/badge/LinkedIn-blue
Если поместить этот URL в адресную строку браузера и перейти по нему, увидим следующее:

Обратите внимание, что пока на значке у нас только текст. Чтобы добавить логотип, нам нужно добавить в адрес еще 2 параметра:
logo= {название иконки для социальной сети}logoColor= {цвет этой иконки}
Такой URL должен у нас получиться:
https://img.shields.io/badge/LinkedIn-blue?logo=linkedin&logoColor=white
Также добавим параметр стиля к нашему URL-адресу. Существует множество вариантов стилей, подробнее можно ознакомиться на сайте Shields.io. Мы будем использовать элемент for-the-badge.
Итоговый URL для значка LinkedIn будет выглядеть так:
https://img.shields.io/badge/LinkedIn-blue?logo=linkedin&logoColor=white&style=for-the-badge
Вставим этот адрес в браузер и посмотрим, что получилось:

По аналогии создадим URL-адреса для остальных значков:
https://img.shields.io/badge/YouTube-red?style=for-the-badge&logo=youtube&logoColor=white
https://img.shields.io/badge/Twitter-blue?style=for-the-badge&logo=twitter&logoColor=white
Добавим каждый URL в тег <img/>:
<div id="badges">
<img src="https://img.shields.io/badge/LinkedIn-blue?style=for-the-badge&logo=linkedin&logoColor=white" alt="LinkedIn Badge"/>
<img src="https://img.shields.io/badge/YouTube-red?style=for-the-badge&logo=youtube&logoColor=white" alt="Youtube Badge"/>
<img src="https://img.shields.io/badge/Twitter-blue?style=for-the-badge&logo=twitter&logoColor=white" alt="Twitter Badge"/>
</div>
Мы поместили изображения внутрь тега <div>, чтобы все значки были расположены на одной строке. Код выше выведет только картинки из URL-адресов. Чтобы добавить ссылки на социальный сети, каждое изображение нужно поместить в тег <a>.
Добавьте код ниже внутрь тега <div> с id="badges" и тег <img> с нашим GIF-изображением. Также не забудьте добавить ссылки на свои социальные сети в атрибут href.
<div id="badges">
<a href="your-linkedin-URL">
<img src="https://img.shields.io/badge/LinkedIn-blue?style=for-the-badge&logo=linkedin&logoColor=white" alt="LinkedIn Badge"/>
</a>
<a href="your-youtube-URL">
<img src="https://img.shields.io/badge/YouTube-red?style=for-the-badge&logo=youtube&logoColor=white" alt="Youtube Badge"/>
</a>
<a href="your-twitter-URL">
<img src="https://img.shields.io/badge/Twitter-blue?style=for-the-badge&logo=twitter&logoColor=white" alt="Twitter Badge"/>
</a>
</div>
Вот что должно получиться:

Далее в этом же разделе мы добавим счетчик просмотров профиля. Он будет подсчитывать количество просмотров вашей страницы на GitHub. Для значка счетчика воспользуемся проектом с открытым исходным кодом. Документация по этому проекту находится в профиле Views Counter на GitHub. Механизм очень похож на добавление значков для социальных сетей. Используем параметры стилей и в итоге должен получиться следующий URL:
https://komarev.com/ghpvc/?username=имя пользователя на GitHub
Добавьте следующий код после тега <div> с id="badges". Не забудьте указать верное имя пользователя.
<img src="https://komarev.com/ghpvc/?username=your-github-username&style=flat-square&color=blue" alt=""/>
Ниже образец того, что должно получиться:

И в конце этого раздела добавим текст и эмодзи. GIF-изображение можно взять с сайта .
Добавьте этот код после тега <img> в котором мы написали счетчик просмотров профиля:
<h1>
hey there
<img src="https://media.giphy.com/media/hvRJCLFzcasrR4ia7z/giphy.gif" width="30px"/>
</h1>
Так должно получиться:

Нажимаем кнопку Commit changes и тем самым сохраняем изменения. Итак, мы завершили первую часть по созданию файла README.md в нашем профиле на GitHub.
Добавление GIF-баннера и раздела «О себе»
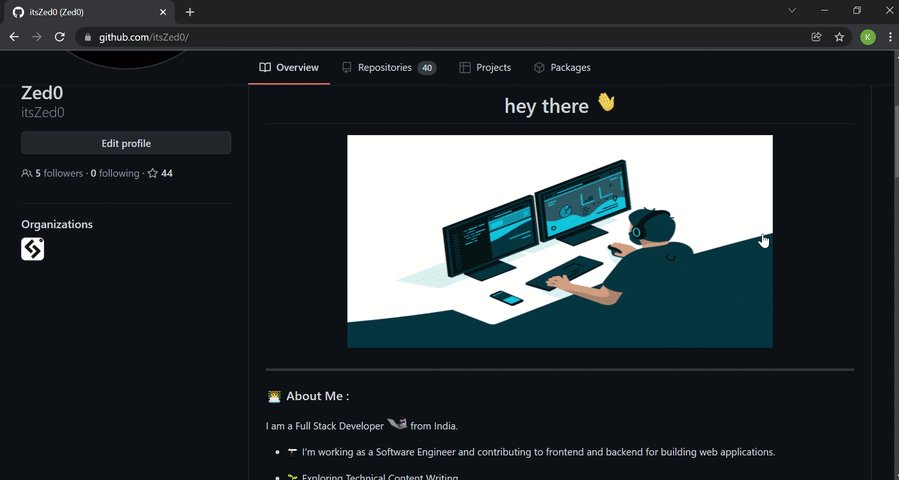
Вот пример того, что должно у нас получиться в этом разделе:

Как вы уже, наверное, поняли, мы добавим GIF-картинку и несколько слов о себе. GIF можно найти по этой .
Чтобы добавить GIF, мы будем использовать тег <img>, установим высоту и ширину изображения, а также поместим его внутрь тега <div>, чтобы выровнять изображение по центру с помощью атрибута align="center". Добавьте в файл README.md следующий код:
<div align="center">
<img src="https://media.giphy.com/media/dWesBcTLavkZuG35MI/giphy.gif" width="600" height="300"/>
</div>
Результат:

Далее, добавим контент в раздел «О себе». Для оформления текста воспользуемся синтаксисом Markdown, так как нам не нужны никакие выравнивания. Добавьте этот код в ваш файл README.md:
### :woman_technologist: About Me :
Три дефиса --- используются для добавления горизонтальной линии перед каждым разделом. Перед и после горизонтальной линии в Markdown должны быть пустые строки.
:woman_technologist: используется для добавления эмодзи. Также есть мужская версия этого эмодзи :man_technologist:
Список эмодзи и их кодов вы можете найти в репозитории по ссылке.
Далее мы кратко представимся. Нам будет достаточно одной строки и в этой же строке добавляем эмодзи. Вставьте следующий код в наш файл:
I am a Full Stack Developer <img src="https://media.giphy.com/media/WUlplcMpOCEmTGBtBW/giphy.gif" width="30"> from India.
Далее напишем список фактов о себе. Для этого используем синтаксис Markdown. В начале каждой строки добавим эмодзи. Добавьте следующий код и внесите соответствующие изменения. И не забудьте изменить your-linkedin-url на правильную ссылку.
- :telescope: I’m working as a Software Engineer and contributing to frontend and backend for building web applications.
- :seedling: Exploring Technical Content Writing.
- :zap: In my free time, I solve problems on GeeksforGeeks and read tech articles.
- :mailbox:How to reach me: [](your-linkedin-url)
Обратите внимание на последнюю строку. Внутри мы использовали элементы синтаксиса Markdown ![]() чтобы отобразить значок LinkedIn.
Вот что у нас получилось.

Добавление языков программирования и инструментов
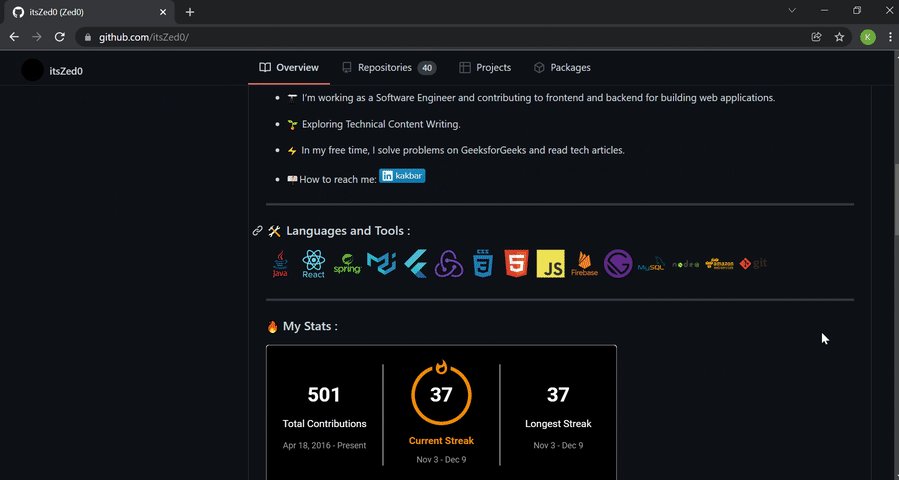
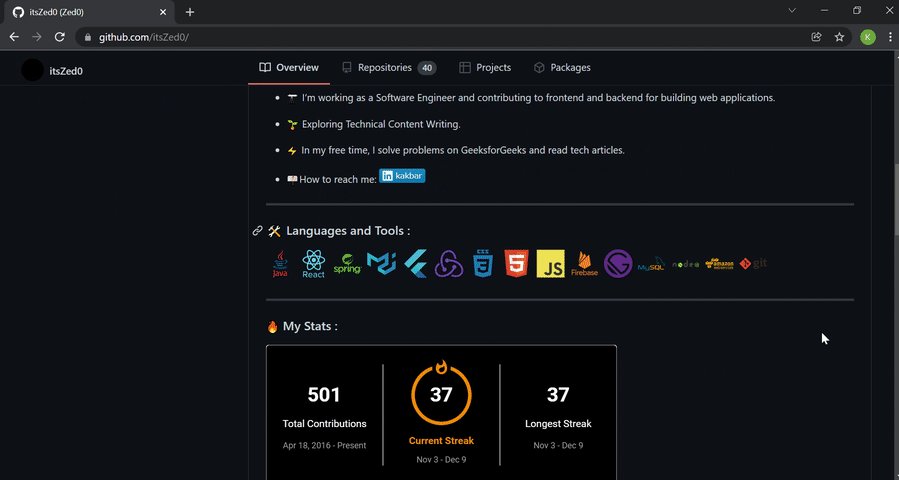
Вот результат того, что мы будем делать в этой части статьи.

Для начала добавим заголовок, вставьте следующий код в файл README.md:
---
### :hammer_and_wrench: Languages and Tools :
Мы добавим изображения, которые отражают какими технологиями и навыками вы обладаете. Бесплатные логотипы для разных языков программирования можно найти в репозитории DevIcons.
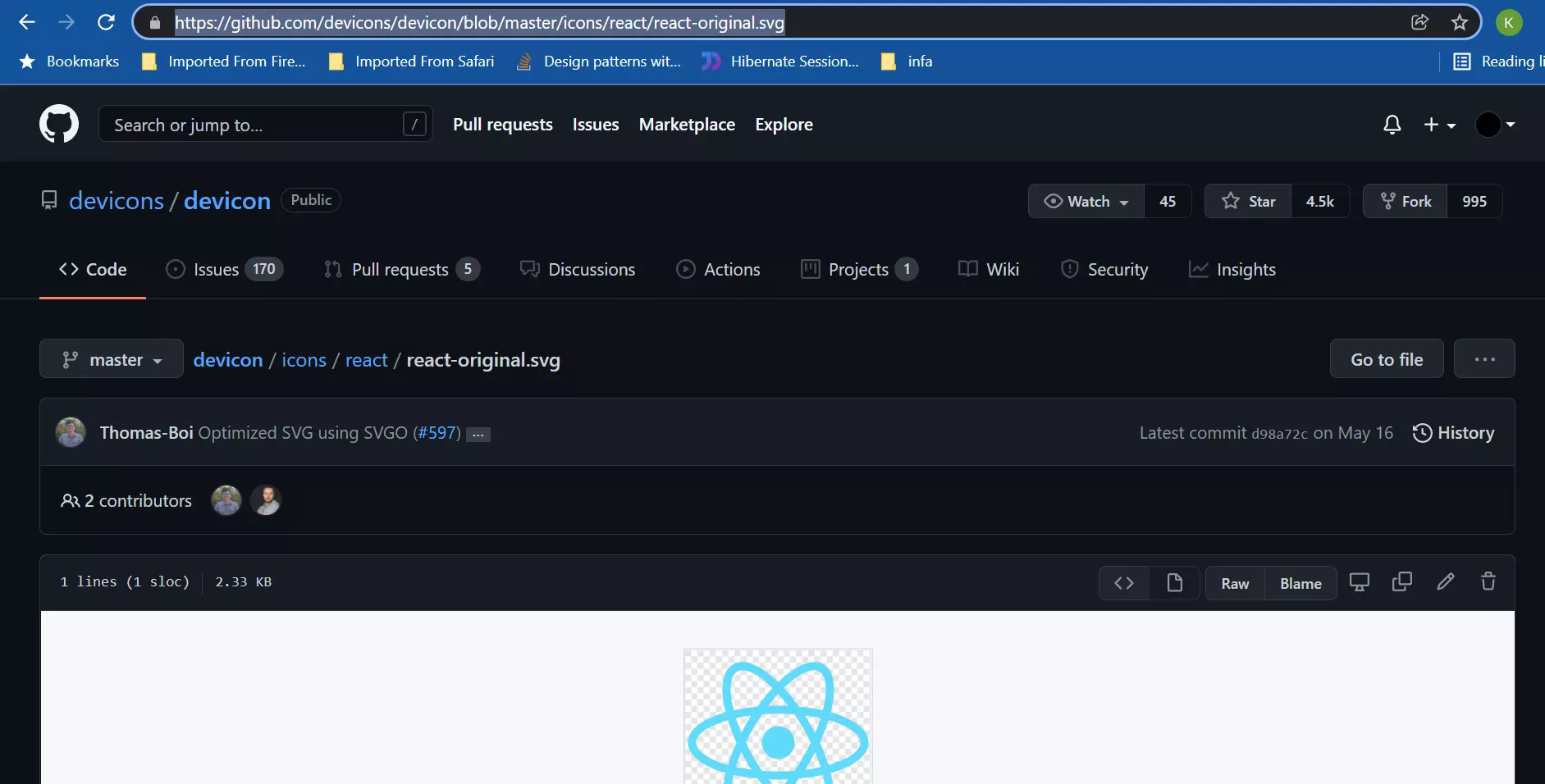
Перейдите в папку icons, найдите и откройте директорию react. Здесь вы найдете изображения в форматах SVG и EPS. Кликните на нужное изображение и скопируйте URL из адресной строки браузера.

Скопированный URL мы будем использовать в теге <img> и сразу установим атрибуты высоты и ширины. Точно таким же способом вы можете добавлять навыки в отдельные <img> теги.
Добавьте следующий код в файл. Откорректируйте список навыков, чтобы он соответствовал вашему опыту.
<div>
<img src="https://github.com/devicons/devicon/blob/master/icons/java/java-original-wordmark.svg" title="Java" alt="Java" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/react/react-original-wordmark.svg" title="React" alt="React" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/spring/spring-original-wordmark.svg" title="Spring" alt="Spring" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/materialui/materialui-original.svg" title="Material UI" alt="Material UI" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/flutter/flutter-original.svg" title="Flutter" alt="Flutter" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/redux/redux-original.svg" title="Redux" alt="Redux " width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/css3/css3-plain-wordmark.svg" title="CSS3" alt="CSS" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/html5/html5-original.svg" title="HTML5" alt="HTML" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/javascript/javascript-original.svg" title="JavaScript" alt="JavaScript" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/firebase/firebase-plain-wordmark.svg" title="Firebase" alt="Firebase" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/gatsby/gatsby-original.svg" title="Gatsby" alt="Gatsby" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/mysql/mysql-original-wordmark.svg" title="MySQL" alt="MySQL" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/nodejs/nodejs-original-wordmark.svg" title="NodeJS" alt="NodeJS" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/amazonwebservices/amazonwebservices-plain-wordmark.svg" title="AWS" alt="AWS" width="40" height="40"/>
<img src="https://github.com/devicons/devicon/blob/master/icons/git/git-original-wordmark.svg" title="Git" **alt="Git" width="40" height="40"/>
</div>
Вот результат того, что у нас получилось:

Добавление статистики GitHub
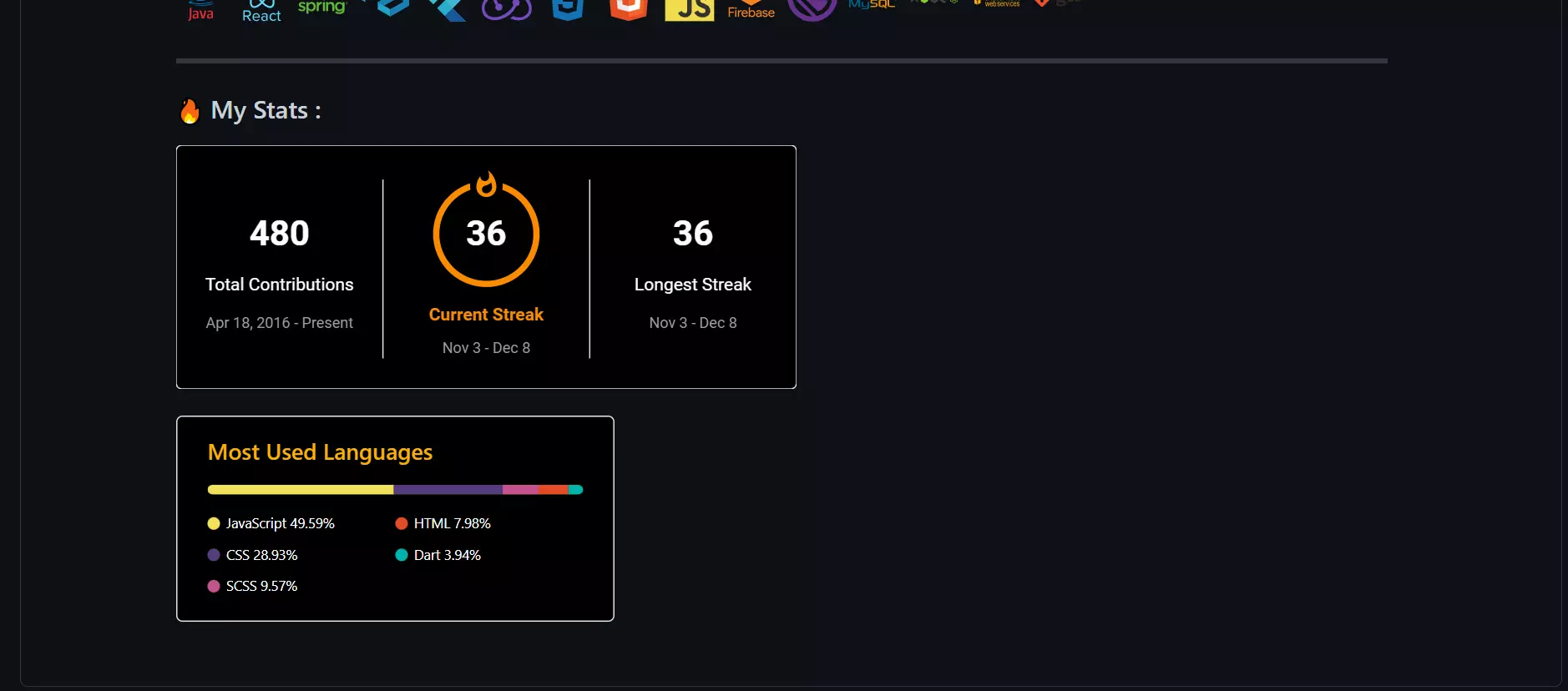
В этой части статьи у нас должно получиться следующее:

Для заголовка добавьте следующий код в README.md:
---
### :fire: My Stats :
Мы добавим в этот раздел немного статистики по вашей активности на GitHub, например: количество коммитов, количество пулл-реквестов (pull requests) и т. д. На GitHub есть много проектов с открытым кодом, которые предоставляют различные данные по статистике. В этой статье мы будем использовать два проекта.
Первый проект – это GitHub Streak Stats. Он предоставляет следующие три показателя:
- Общее число контрибуций пользователя.
- Самый продолжительный период контрибуций.
- Статистика по текущему периоду.
Получим доступ к статистике по следующему URL:
https://github-readme-streak-stats.herokuapp.com/?user=your-github-username
Мы можем немного кастомизировать вывод статистики (изменить тему, цвет фона и т. д.) добавлением параметров к URL. Добавьте следующий код в README.md. Замените your-github-username на своё имя пользователя.
[](https://git.io/streak-stats)
Вот пример того, что должно получиться, здесь в качестве имени пользователя было использовано itsZed0.

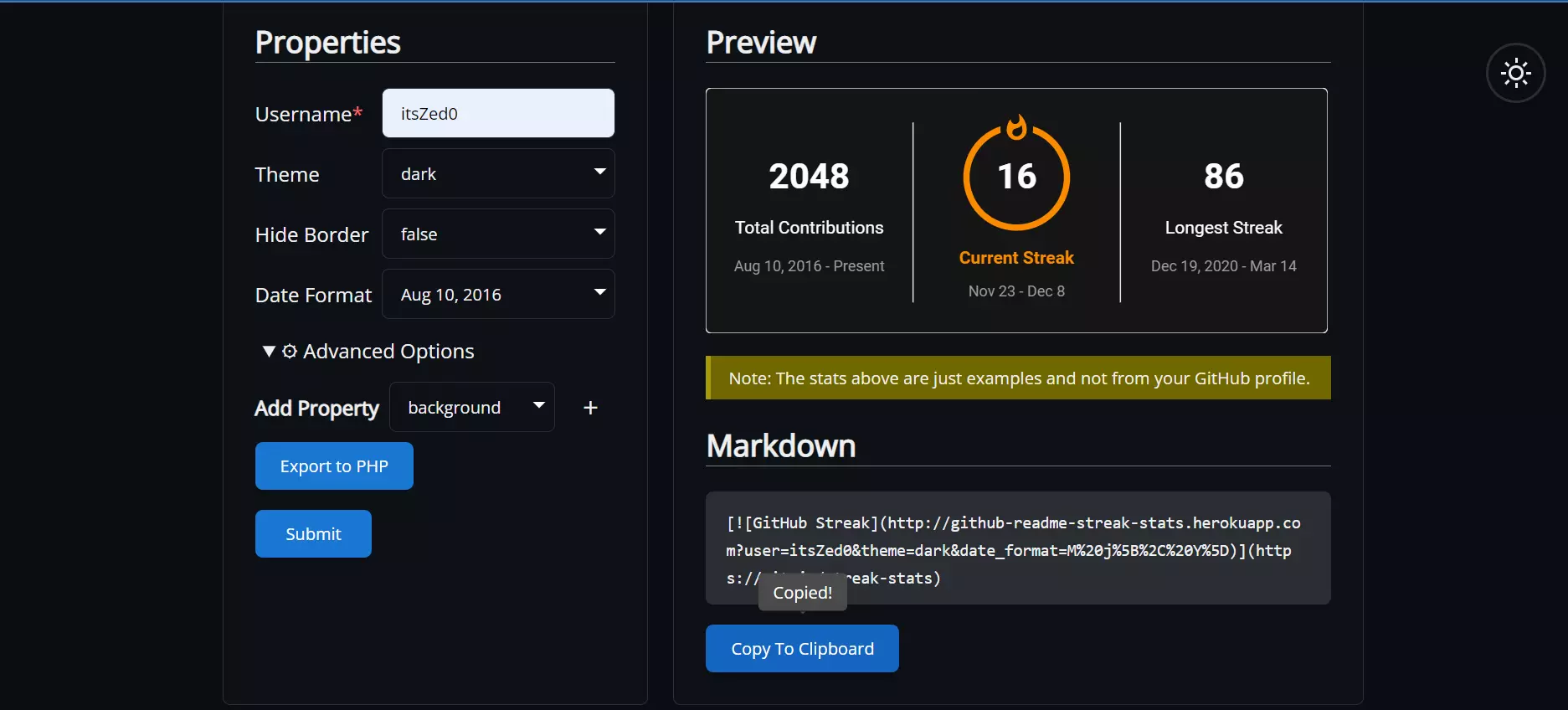
Также мы можем использовать ресурс Streak Stats Website для генерации URL:
- Зайдите на сайт Streak Stats Website. В поле
Usernameвведите имя пользователя на GitHub и заполните остальные поля. - Далее нажмите
Submit.
3. После того как Markdown сгенерировался, нажмите Copy To Clipboard и добавьте скопированную информацию в README.md.

Следующий проект, который мы будет использовать для статистики – это GitHub Readme Stats, разработанный Anurag Hazra. Данный продукт предоставляет всевозможную статистику, но в этой статье мы будем использовать только одну. Она отображает ТОП языков программирования, которыми вы пользуетесь. Если вы хотите более подробно ознакомиться с этим проектом, можете почитать документацию в репозитории.
Ниже пример Markdown для отображения языков программирования, которые вы используете:
[](https://github.com/anuraghazra/github-readme-stats)
Здесь также можно доработать внешний вид (изменить цвет, ограничить количество языков и т. д.). Более подробно с возможностями кастомизации можно ознакомиться здесь.
Добавьте следующий код в README.md. Замените your-github-username своими данными.
[](https://github.com/anuraghazra/github-readme-stats)
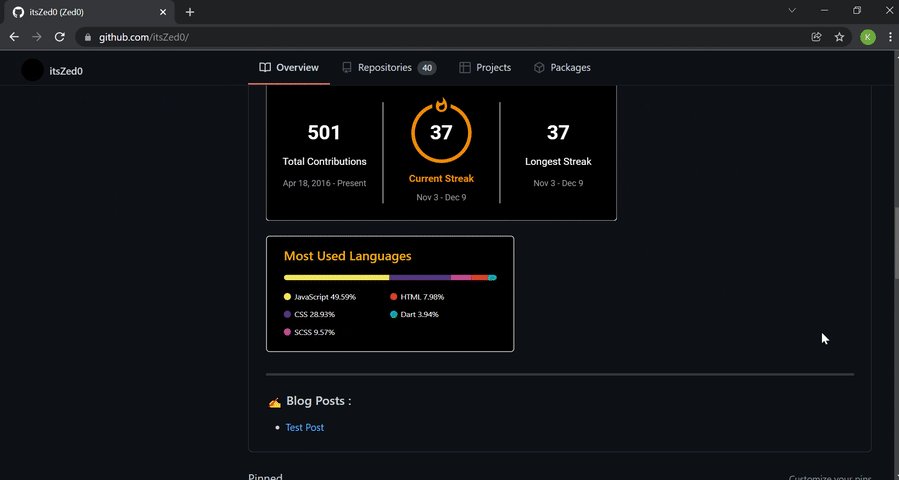
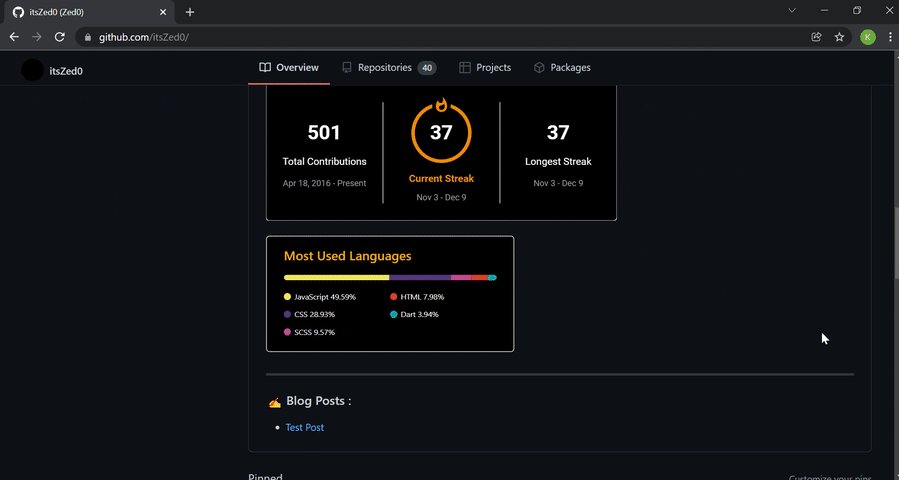
Ниже пример того, что получилось:

Добавление блогов в наш README.md на GitHub
На изображении ниже показано, к чему мы будем стремиться в этом разделе:

Для заголовка добавьте следующий код в README.md:
---
### :writing_hand: Blog Posts :
В этом разделе мы отобразим недавние посты, опубликованные пользователем на различных платформах. Для этого мы создадим рабочий поток (workflow), который будет представлять собой автоматизированный процесс выполнения заданий. Каждое задание в потоке будет иметь одно или более возможных действий. Действие на GitHub – это набор исполняемых команд, объединенных в этапы. Мы также можем использовать собственное действие или использовать действие, созданное другим пользователем.
Чтобы получить сообщения в блоге, мы использует два уже существующих действия:
- Checkout – используется для извлечения всех файлов из текущего репозитория в рабочий процесс Git для предоставления процессу доступа к ним.
- Blog Post Workflow – используется для получения последних сообщений в блогах с других сайтов.
Рабочий процесс можно запускать в определенное время или при наличии триггера. В этом обучении, для получения последней записи в блоге, мы будем запускать рабочий процесс каждый час. Более подробно про действия (GitHub actions) можно почитать в официальной документации.
Чтобы создать рабочий поток GitHub, сделайте следующее:
- Добавьте следующий код в
README.md. Рабочий поток заменит комментарии списком постов:
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
- Сохраните изменения, нажав
Commit change.
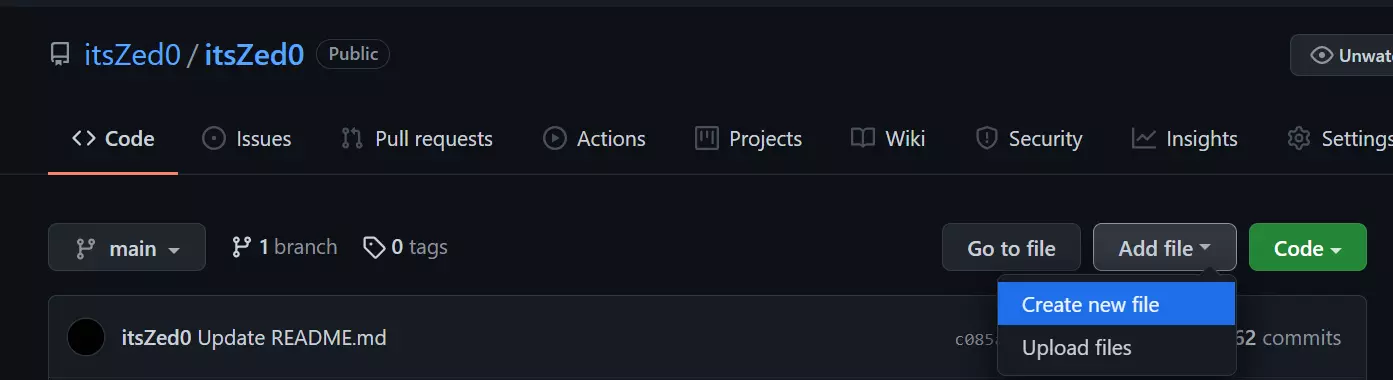
- Конфигурация рабочего потока GitHub определяется в файле с расширением
.ymlв котором используется синтаксис YAML. В вашем репозитории нажмитеAdd File, затемCreate New file.

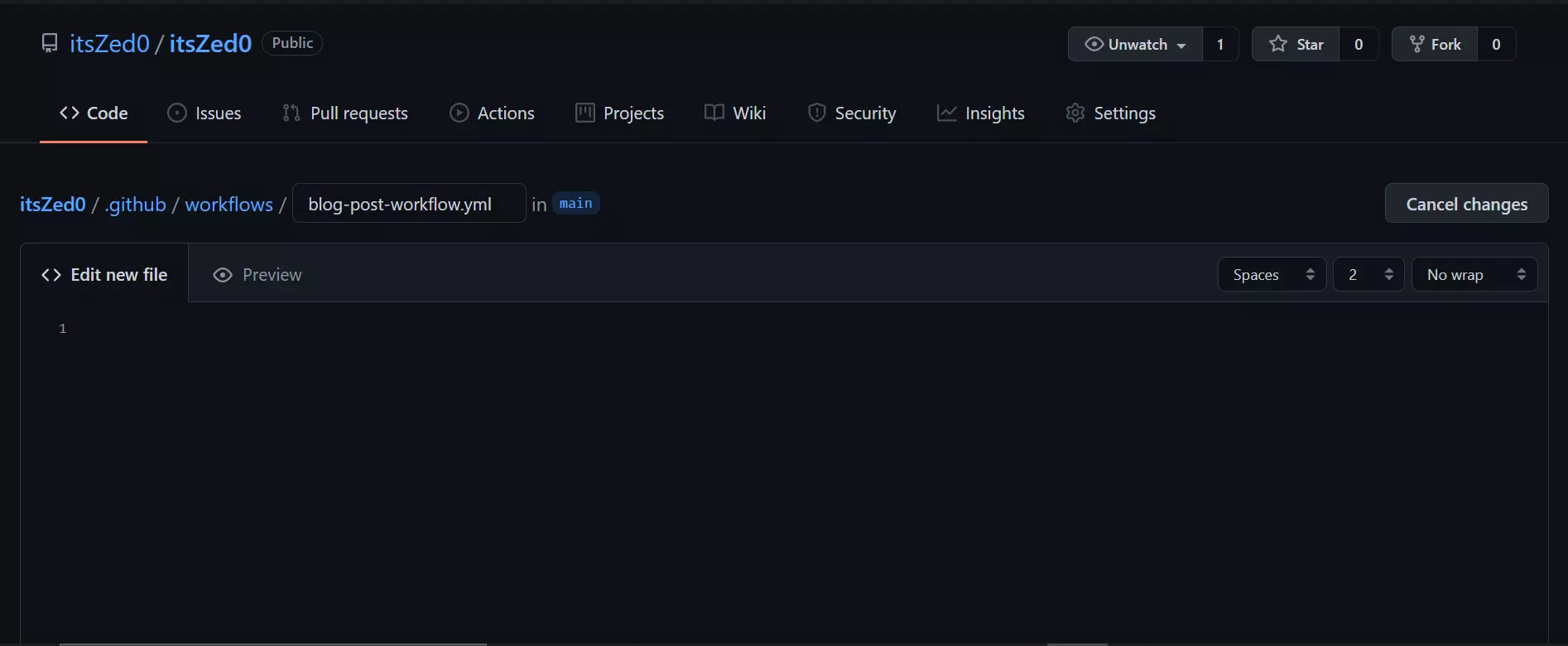
- В поле
Name your file..введите.github/workflows/blog-post-workflow.yml. Вся конфигурация рабочего потока GitHub располагается в директории.github/workflows.

- Добавьте следующий код в раздел
Edit new file:
name: Latest blog post workflow
on:
schedule:
# Runs every hour
- cron: '0 * * * *'
workflow_dispatch:
jobs:
update-readme-with-blog:
name: Update this repos README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
max_post_count: "4"
feed_list: "https://dev.to/feed/itszed0"
В этом коде мы определили рабочий поток с названием Latest blog post workflow, который запускается по графику (on: schedule:), заданному в поле cron. 0 * * * * – это POSIX cron синтаксис, и значение этого поля в том, что задача будет запускаться в ноль минут каждого часа.
workflow_dispatch:позволяет пользователю отслеживать и запускать рабочий поток вручную.jobsпозволяет нам определить одно или несколько заданий, которые будут выполняться во время работы потока. В нашем случае, у нас одна задача –update-readme-with-blog– которая запускается (runs-on) на машине с операционной системой Ubuntu, размещенной на GitHub.stepsопределяет набор действий или команд, которые должны быть исполнены. Мы создали два действияsteps: actions/checkout@v2иgautamkrishnar/blog-post-workflow@master. Последнее принимает два параметра, которые прописаны в поле with.max_post_countопределяет максимальное количество постов для отображения в README.feed_list– это разделенный запятыми RSS-канал для URL-адресов различных блогинг-платформ.
В этой статье мы добавим блоги с платформы dev.to. Чтобы узнать, какие платформы поддерживаются данным функционалом, ознакомьтесь с документацией.
Если вы хотите узнать больше о синтаксисе для рабочих потоков GitHub, можете ознакомиться с документацией Workflow Syntax.
Замените значение в поле feed_list вашей ссылкой и нажмите Commit new file. Тем самым вы создадите рабочий поток. В результате поток будет каждый час проверять новые посты из вашего профиля на dev.to и добавлять их в README.md.
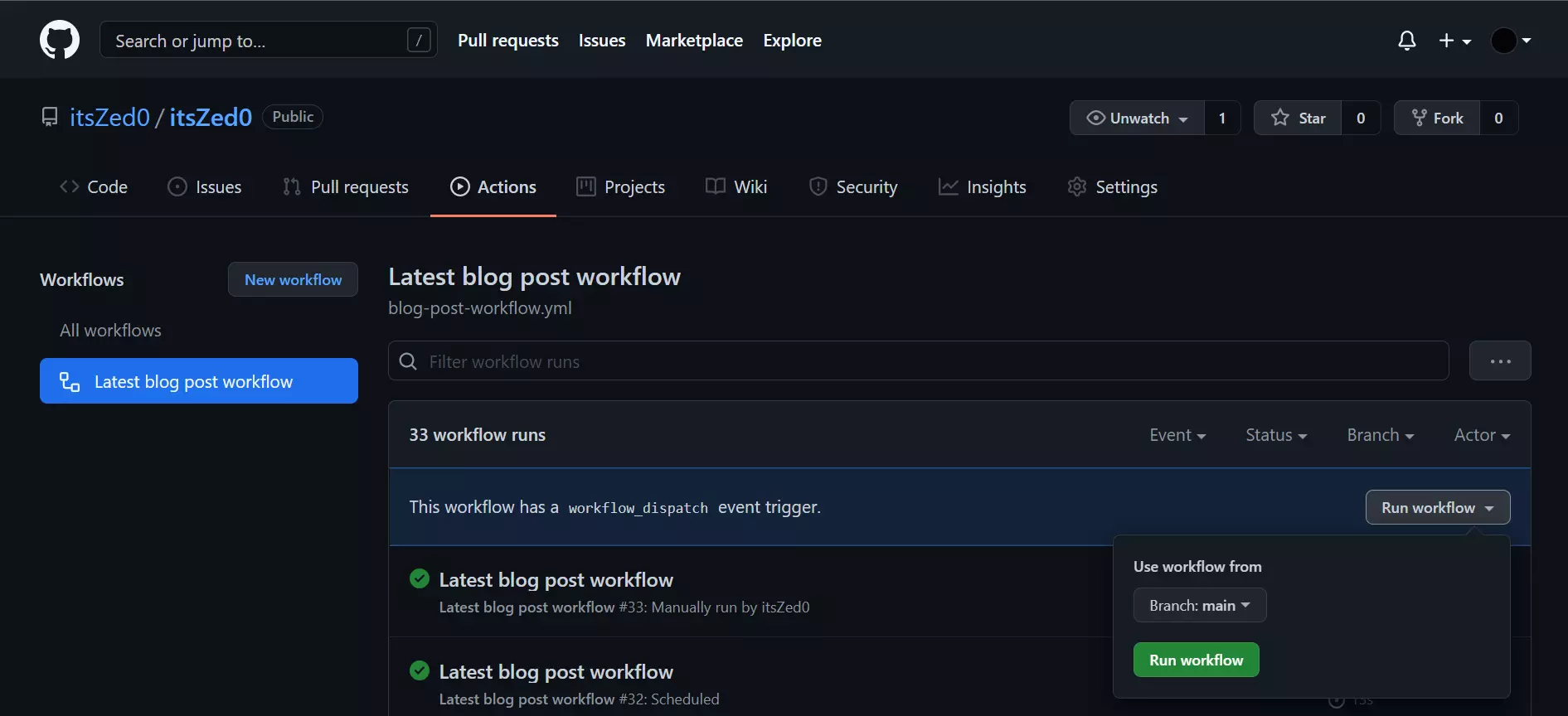
Чтобы запустить поток вручную, выполните следующее:
- В репозитории перейдите на вкладку
Actions. - Под надписью
All workflowsнажмитеLatest blog post workflow. - Нажмите
Run workflow. Откроется выпадающий список и далееRun workflow. Рабочий поток начнет выполняться.

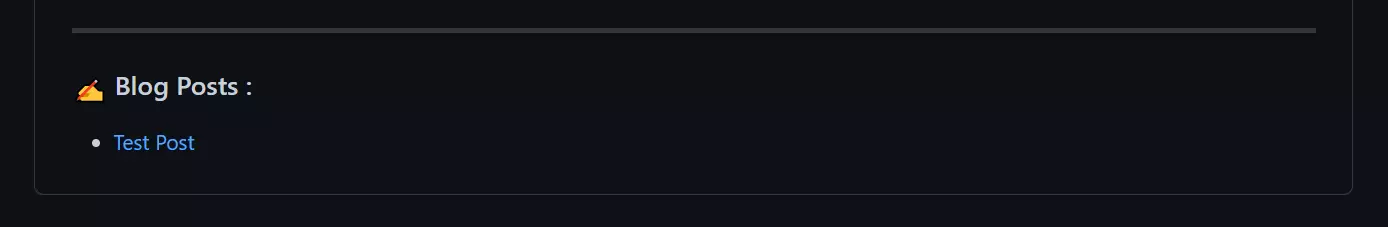
- Перейдите на страницу профиля в раздел
Blog Posts. Вы увидите список всех постов с платформ, прописанных в файлеblog-post-workflow.yml. На картинке ниже показан список постов по адресуhttps://dev.to/feed/itszed0, который мы прописали вfeed_list.

Вы можете перейти по ссылке и убедиться в том, что у пользователя itsZed0 один пост с названием Test post: рабочий поток «увидел» эту запись и отобразил её в профиле на GitHub.
Вот что у нас получилось в итоге.

В этой статье мы:
- Изучили, что такое файл
README.mdв профиле на GitHub. - Узнали, как создавать файл
README.md. - Добавили GIF-изображения, информацию о себе и свои навыки в профиль.
- Добавили статистические данные.
- Создали рабочий поток для отображения постов из наших социальных сетей в профиле на GitHub.